1. Zorg ervoor dat de laadtijd van je website onder de 3 seconden blijft
Met laadtijd bedoelen we de tijd die jouw website nodig heeft voordat hij helemaal geladen is. Tegenwoordig is dit een ontzettend belangrijk onderdeel van de websitetechniek, zeker als we het hebben over mobiele sites.
Waarom is die 3 seconden zo belangrijk?
Met websitetechniek houd je rekening met gedrag van de bezoekers. Moet je lang wachten voordat je op een website terechtkomt. Hoe groot is de kans dat je dan nog de website wilt bezoeken? Uit onderzoek is gebleken dat meer dan 50% van de bezoekers de site verlaten als de laadtijd meer dan 3 seconden bedraagt. Dit wil je voorkomen. Zorg er daarom voor dat jouw bezoekers niet langer dan 3 seconden moeten wachten voordat alle informatie geladen is.
Hoe zorg je voor een laadtijd onder de 3 seconden?
Er zijn een aantal stappen die ervoor zorgen dat jij de laadtijd van jouw site verkort. De belangrijkste tip? Comprimeer alle afbeeldingen die je op de site hebt staan. Comprimeren is eigenlijk het verkleinen van jouw afbeelding. Hierdoor kost het minder moeite om de afbeeldingen te laden, waardoor uiteindelijk de site sneller laadt.
2. Zorg voor een sticky menu
Iedere website heeft een menu. Dit is de balk boven in de site waar je als bezoeker kunt navigeren door de website, hier vind je bijvoorbeeld ook de zoekbalk. In de foto hieronder zie je het menu van onze eigen website Rockwise.nl.
Deze afbeelding geeft de site van Rockwise weer. Bovenin de pagina staat ons menu. Via hier navigeer je door de site en kun je dus onder andere gebruik maken van een zoekfunctie. Maak je gebruik van een static menu? Dan moeten jouw website bezoekers weer helemaal naar boven scrollen als zij onderin de website kijken.


Bovenstaande foto laat zien wat een sticky menu is. Als je onderin de pagina van Rockwise.nl zit, kun je nog steeds gebruik maken van ons menu. Hierdoor hoef je niet helemaal naar boven te scrollen, als je naar de volgende pagina wilt navigeren.
3. Maak slim gebruik van de mobiele input bij formulieren
Voor een mobiele bezoeker is het lastiger om te typen dan voor bezoekers via desktop. Op een mobiel apparaat heb je namelijk verschillende toetsenborden. De eerste is alleen met letters. Voor speciale tekens moet je doorklikken naar het volgende toetsenbord. Maak jij als website eigenaar gebruik van een contactformulier? Dan kun je slim gebruik maken van mobiele input bij dit formulier.

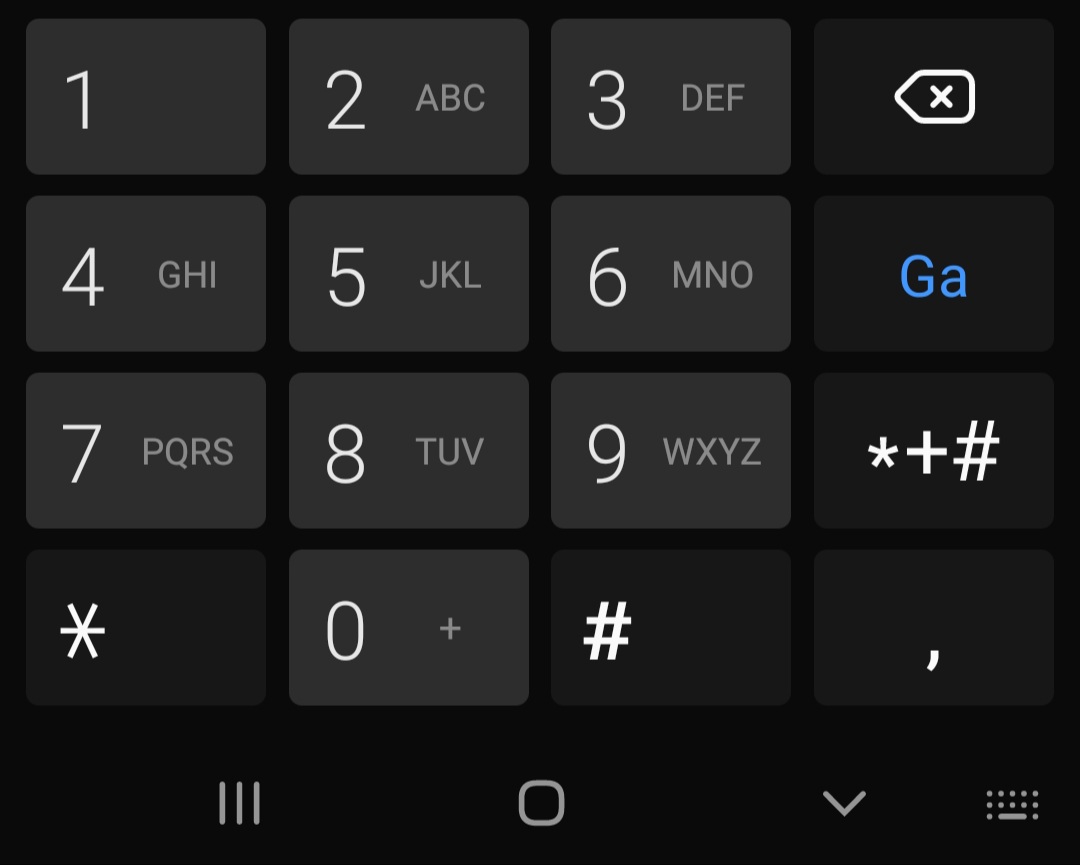
Bovenstaande foto geeft slim gebruik van de mobiele input weer. Waar je zonder slim gebruik een standaard toetsenbord krijgt, heb je nu een toetsenbord met alleen cijfers. Deze is perfect wanneer jouw klanten bijvoorbeeld telefoonnummers of geboortedata achterlaten. Door gebruik te maken van mobiele input bij formulieren, zorg je voor meer gebruikersgemak voor jouw website bezoekers.
Mijn naam is Gerrit Kreeft. Ik ben web-developer van Rockwise. Heb je vragen over het mobiel vriendelijk maken van jouw website? Neem gerust contact op en dan kijk ik graag met je mee!