Stap 1: het ontwikkelen van een wireframe
Tijdens de eerste fase van website-ontwikkeling wordt het wireframe ontworpen. Een wireframe dient daarbij als als visueel hulpmiddel. Je kunt het zien als een soort bouwtekening van de website. Deze geeft onder andere aan waar de navigatie, knoppen, teksten en afbeeldingen zich bevinden. Het wireframe is erop gericht om de functionaliteit van pagina’s weer te geven en houdt nog geen rekening met de uiteindelijke opmaak. Het bepalen van het wireframe en de layout van de pagina vindt plaats in nauwe samenwerking met de klant.
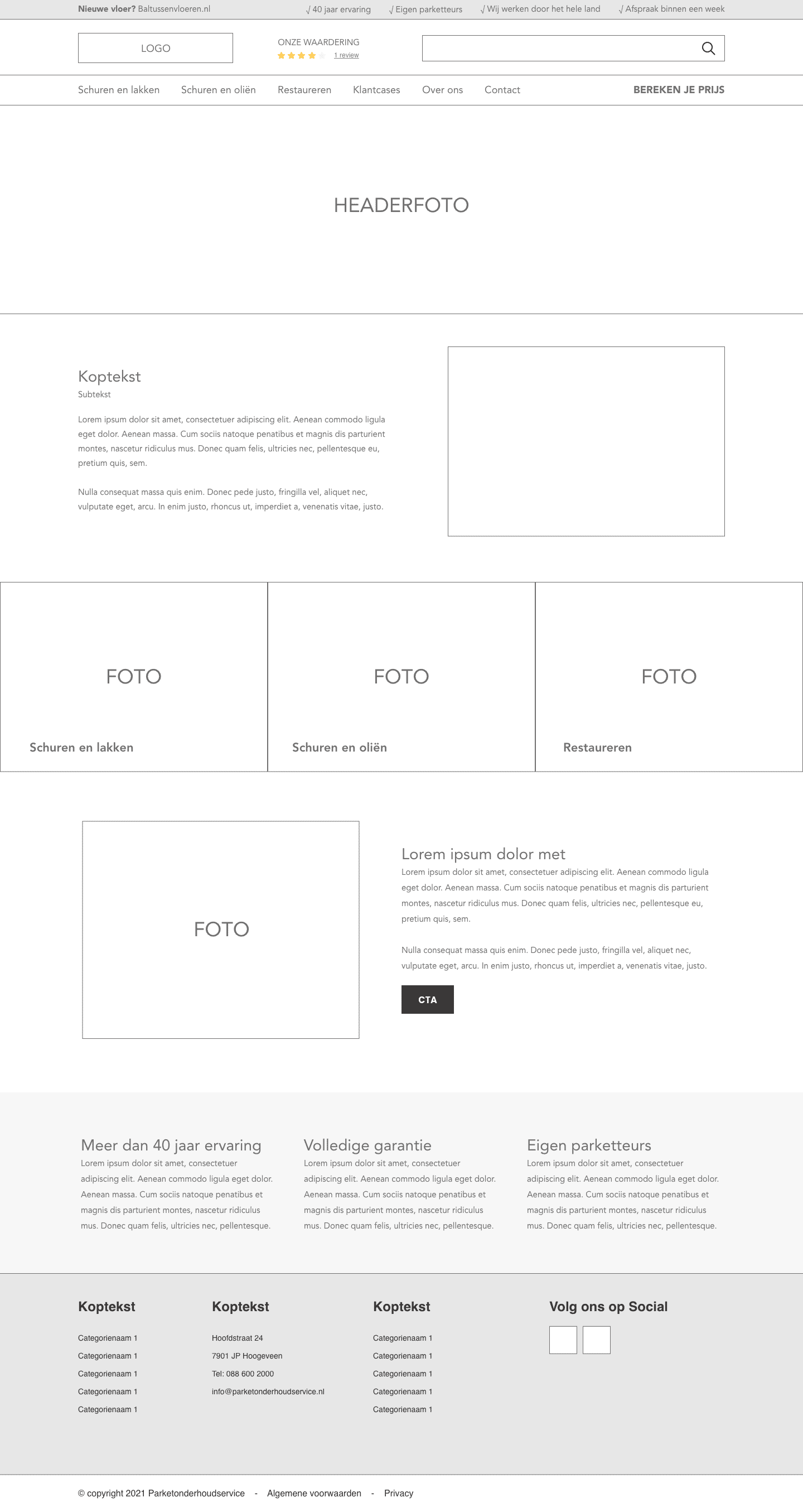
Hieronder vind je een voorbeeld van een wireframe. 👇🏻